SEOで上位表示を行うために重要な見出し構成も、ラクリンならボタンひとつで作成できます。
SEOに則った階層構造の見出しを作成しますので、これまで見出し構成にかけていた時間を大幅に削減できます。
見出しの使い方
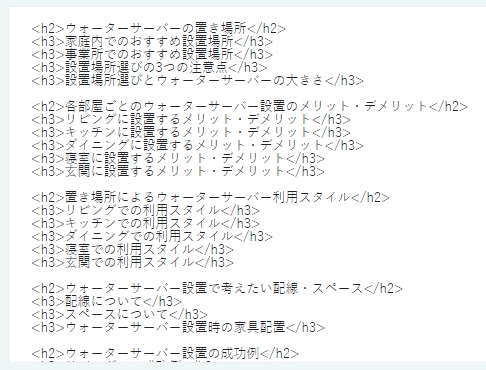
見出しを開いてメインキーワードまたはタイトルを入力し、HTMLで作成またはマークダウンで作成をクリックします。

階層構造の見出しが作成されました。

これからHTMLで作成とマークダウンで作成の違いを説明します。
HTMLで作成
HTMLで作成は、クラシックエディター利用者に向いています。
HTMLで作成で実行すると作成データがHTMLとなります。生成結果をそのままテキストエディターに貼り付けることで、面倒なタグ設定が不要で記事執筆にすぐに取りかかれます。
具体的な手順を説明します。
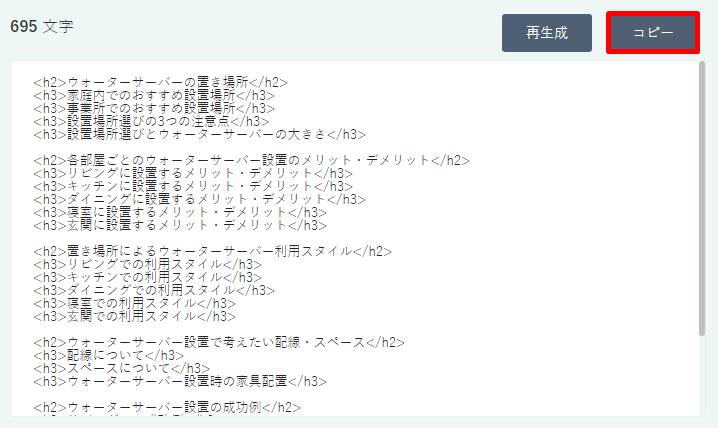
まずはコピーをクリックして、生成結果をコピーします。

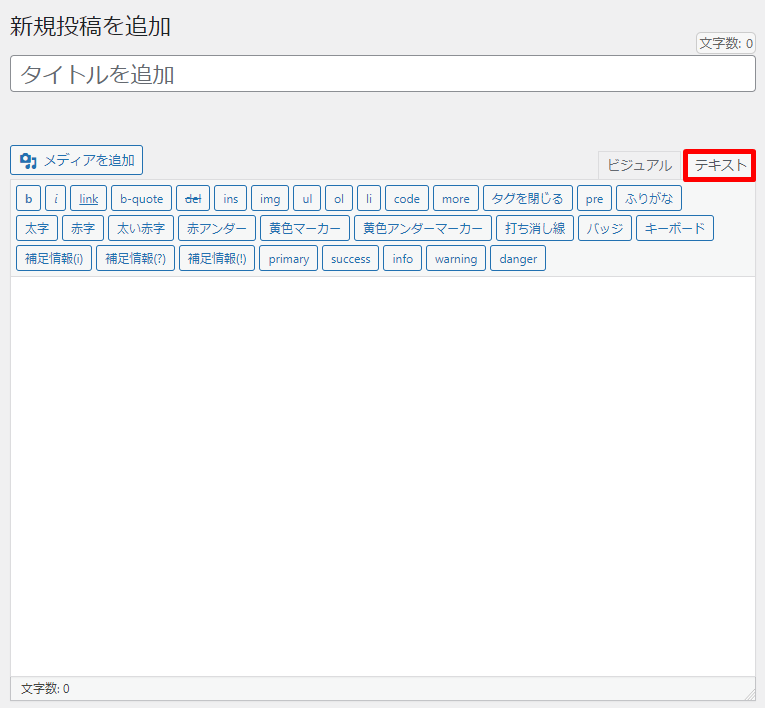
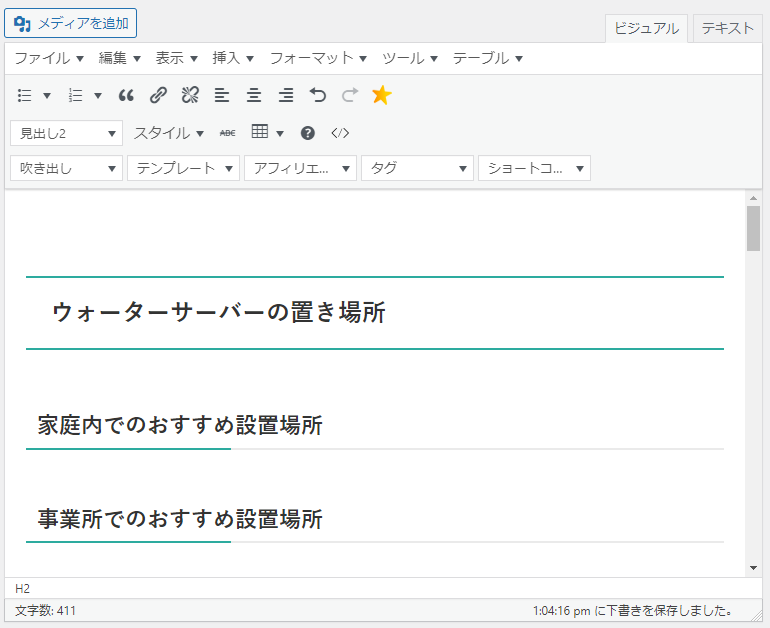
WordPressのクラシックエディターを開き、テキストをクリックしてテキストエディターに切り替えます。

テキストエディターにコピーしたHTMLデータをペーストします。

ビジュアルをクリックしてビジュアルエディターに戻ると、タグ設定が行われた状態となります。

マークダウンで作成
マークダウンで作成は、ブロックエディター利用者に向いています。
マークダウンで作成で実行すると作成データがマークダウン形式となります。生成結果をそのままブロックエディターに貼り付けることで、面倒なタグ設定が不要ですぐに記事執筆に取りかかれます。
具体的な手順を説明します。
まずはコピーをクリックして、生成結果をコピーします。

WordPressの投稿画面にて、コピーした内容をペーストします。
これでタグ設定が行われた状態となりますので、記事執筆にすぐに取りかかっていただけます。

リライトでの見出し構成の活用方法
既に公開した記事の順位が伸び切っていない場合、リライトをかけることで順位向上が目指せます。
その際に行いたいことが、見出し構成の強化です。不足している見出しを追加することでKWの網羅性も高まりますし、自然と見出し構成もSEOに則した強固なものになります。
リライト記事で狙っているメインキーワードを本機能で実行し、現在の記事に取り込まれていない見出しを洗い出しましょう。それらの見出しを取り込んでリライトすることで順位UPが狙えます。
新規記事の公開はあくまで種蒔きと考え、芽が出た記事をしっかりと検索結果で上げきることが収益化の近道です。
見出しができたら本文もラクリンで作成しよう
見出し構成が完成したら、次は本文の執筆です。
本文(単体見出し)または本文(階層見出し)の機能を利用し、今回作成した見出しに本文を入れていきましょう。
本文を作る際には別機能のページに移動しますので、画面右下の履歴保持をクリックして、現在の生成結果の保存しておくといいでしょう。履歴を保持することで、画面を遷移しても現在の画面内容が次回もそのまま表示されます。